
WHAT IS WEBSITE LAYOUT?
Web site layout is one of the most important stages of developing an online resource, as a result of which the layout drawn by the designer turns into HTML and CSS code. This task requires special skills. To properly layout HTML-code requires a thorough knowledge of the peculiarities of browsers, semantics of web pages, the principles of positioning elements.
Modern types of layout
Previously, to make up the site, used HTML-tables: each element is placed in a separate cell, which solved the problem with the positioning of the content. But the code was difficult to maintain. Tables were replaced by block layout: elements were placed in empty, independent containers and placed on the page using different CSS properties.
Another problem that had to be solved in the layout was the display of pages at different screen resolutions.
The approach in which the sizes of blocks and other elements are specified as a percentage of the screen width or parent elements is called a layout. With all the advantages, this solution can not be called ideal. Such a layout will look bad on wide and narrow screens: in such cases, the content will either be too sprawling or too compressed. It will be uncomfortable to study it.
Layout - a more modern and correct solution, which involves writing different design rules for screens with different resolutions. This is a more time-consuming process. However, it automatically solves the problem of preparing a mobile version of the site: you do not need to do this, because the page will be adjusted for a small screen.
There are 2 requirements for the written code. First, the layout must be valid: gross semantic errors are not allowed, because it leads to problems with the promotion of the site in search engines. The impact is palpable. Secondly, the site should be cross-browser, that is, look the same in all popular browser versions that are used by the target audience of the customer.
How to cure a web page?
High-quality web site layout requires special knowledge, which is quite difficult to obtain in books and tutorials - much is decided by experience. Will need a graphics and text editors.
In the first phase, the codifier is engaged in site design - you need to study the structure of the layout to determine the basic blocks and think about the strategy of work. Next begins writing code. Web page layout requires the performer of diligence and a reasonable amount of perfectionism: the result should be indistinguishable from the layout created by the designer.
When all the code is written, the work is not complete. You need to make sure that the creator of the site properly - to do this, the code is tested in different browsers, with different screen resolutions. Usually this is done by specially trained people or the designer himself.
It is important to understand that the correct layout of sites can be called only such work, which meets the requirements of the customer and fulfills the task.
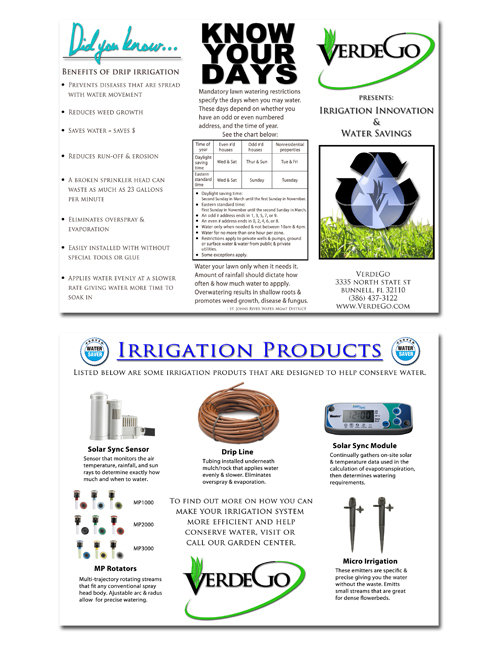
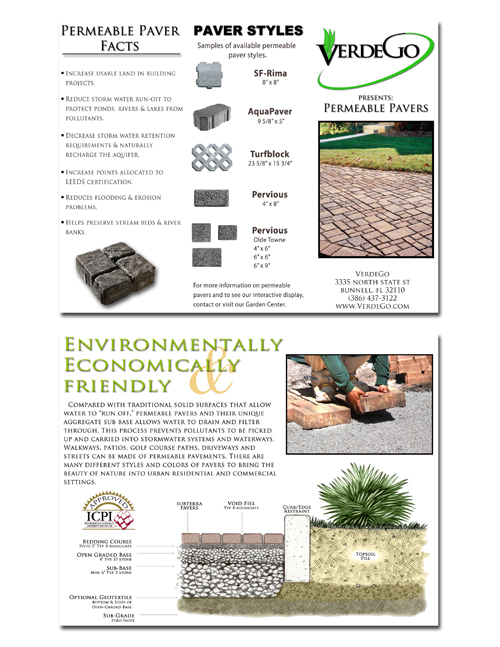
Tri Fold Brochures for Flagler’s ’09 Green Expo
Created in Photoshop